dr. pieguy explains slide delay
you will need this set for the examples.
on this page, the following questions will be answered:
what is the sliplist?
the sliplist is the list of all objects in the game which are sliding.
sliding objects can be either monsters or blocks, which are on top of either ice, force floors, or
teleports1.
chip himself is never included in the sliplist.
new objects are always added to the end of the sliplist.
before play begins, the sliplist is always empty.
this means that objects which start on ice or force floors do not get added to the sliplist until they move onto ice or a force floor.
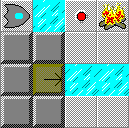
take a look at this example:

the glider begins on ice, but then moves onto floor, and thus never gets added to the sliplist.
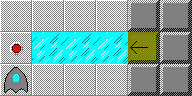
here's another example:

since the glider would have to move onto the ice in order to be added to the sliplist, this glider also never gets added to the sliplist because it cannot move.
what causes slide delay?
slide delay is caused whenever an object is removed from the sliplist and the result of that action is the instantaneous addition of an object to the sliplist.
(in most cases, the object being removed from the sliplist will be the same object being added to the sliplist.)
take a look at these 3 examples:
in the first example, the glider moves across the ice, then presses a red button connected to a block cloning machine.
when the glider moves off the ice, it directly and instantaneously causes a block to move onto ice, causing slide delay.
note that if the block cloner in this example were replaced with a monster cloner,
there would not be slide delay because cloned monsters do not move until the move after the button is pressed.
in the second example, the glider first clones a block onto the ice.
this action does not cause slide delay because nothing was removed from the sliplist.
however, when the block lands on the red button, it instantaneously clones another block, which does cause slide delay because a block was added to the sliplist as a direct result of another block coming off the sliplist.
in the third example, it is important to understand how the game handles situations where sliding objects run into walls or other objects which they cannot move into.
when a sliding object cannot move in the direction it is facing, it will always be removed from the sliplist.
then, if its destination square is ice or force floor (even if it doesn't move) it will be added back onto the sliplist, thereby causing slide delay.
so when the glider hits the wall, it will be removed from the sliplist, then added back on.
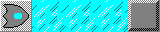
now look at these 2 examples:
in the first example, there is slide delay, but in the second example there is not any slide delay.
this is because in the first example, the destination square of the glider is always force floor, so it always gets added back onto the sliplist.
in the second example, however, the glider's destination square after it hits the wall is floor, so it doesn't get added back onto the sliplist.
the effects of slide delay.
when the game updates all of the objects on the sliplist, it starts at the top of the list and works its way down.
if there are n objects in the sliplist, it will move the first object, then the second object, and so on up to the nth object.
therefore, if the order of the objects changes in the midst of an update, it's possible for some objects to not get moved, but other objects to get moved more than once.
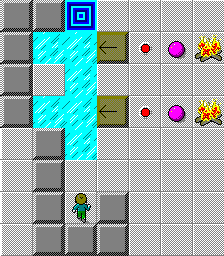
take a look at level 1 in the example set:

when play begins, it looks as if chip can get to the exit by simply going up.
try it.
chip will always be killed by one of the blocks.
here's an explanation of what happens:
the sliplist is initially empty.
when the monsters move, 2 blocks are cloned, and the sliplist looks like this:
| block at (2,1) moving west |
| block at (2,3) moving west |
now, when the sliplist is updated, the first block will be moved, then the second block will be moved.
now the sliplist looks like this:
| block at (1,1) moving west |
| block at (1,3) moving west |
now, when the sliplist is updated, the top block will be moved first.
but the top block hits a wall, so it is removed from the sliplist.
the destination square of the block is (2,1), which is ice, so the block gets added back to the end of the sliplist.
here's what the sliplist looks like after the first block has been moved:
| block at (1,3) moving west |
| block at (2,1) moving east |
now that the first block on the list has been moved, it's time for the second block on the list to be moved.
note that the second block on the list is the one that was just moved, and it is getting moved again.
this is the essence of slide delay.
the block at (2,1) hits the clone machine, so it is removed from the sliplist.
its destination square is (1,1) which is ice, so it gets added back onto the bottom of the sliplist.
now the sliplist looks like:
| block at (1,3) moving west |
| block at (1,1) moving west |
and the game is done moving the slipping objects.
both blocks are in the same positions they started at, but they have changed order in the sliplist.
the next time the sliplist is updated, the block at (1,3) will be moved twice and the block at (1,1) will end up back at the top of the list.
how slide delay affects chip.
this section is very important.
slide delay does not affect chip.
chip never gets put on the sliplist.
chip's moves are always done before the sliplist.
chip cannot cause slide delay either.
some examples of slide delay.
here i'll discuss the levels in the example set.
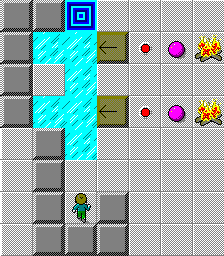
levels 2-5:
in each of these levels, there are 2n-1 pink balls on the sliplist, and all of them cause slide delay whenever they move.
as a result, when you push the block onto the ice, it "stalls" for exactly n ticks.
for example, on level 5, when you push the block onto the ice, it starts off in the 16th position in the sliplist.
after 1 tick, the block is in the 8th position in the sliplist, then 4th, then 2nd, and finally the block makes it to the top of the sliplist.
note that an object at the top of the sliplist can never be delayed by other objects.
see if you can figure out how long a block will stall for pink balls not of the form 2n-1.
level 6:
there are 30 pink balls causing slide delay on this one, so it's not a coincidence that the glider stalls for 30 ticks.
in fact, if an object is in the nth position in the sliplist, it can never stall for more than n-1 ticks.
the key to this one is that every tick, the pink ball immediately in front of the glider in the sliplist causes slide delay, so the glider doesn't move, but it moves up in the sliplist by one.
level 7:
this is the pattern i used for level 19 of my first set.
the stable state looks something like:
| ball at (3,1) moving west |
| glider |
| glider |
| glider |
| ball at (3,3) moving west |
| glider |
| glider |
| glider |
| ball at (2,1) moving west |
| glider |
| ball at (3,3) moving west |
| glider |
| glider |
| glider |
| glider |
| glider |
| ball at (1,1) moving west |
| ball at (3,3) moving west |
| glider |
| glider |
| glider |
| glider |
| glider |
| glider |
| ball at (3,3) moving west |
| glider |
| glider |
| glider |
| ball at (3,1) moving east |
| glider |
| glider |
| glider |
and then the pattern repeats for the other block.
tile world and slide delay
the most recent change to tile world affecting slide delay was made in june 2019.
prior to this change, there was a minor bug affecting "Block Buster II".
footnotes:
1.
it is also possible for a block on a trap to be included in the sliplist if it was sliding when it entered the trap.
see level 109 (torturechamber).